I designed a solution to help academics search for their teaching modules, increasing productivity and reducing errors.
The challenge
Talis is a SaaS provider that creates solutions for higher education (HE). Their products include Aspire, a reading list solution for university libraries, and Elevate, a collaborative annotation tool designed with the classroom in mind. The two applications don’t need to be used together, but if a customer elects to purchase both, we can reflect the teaching modules from Aspire inside Elevate – a useful convenience when an academic is uploading teaching material.
The goal for this project was to augment the ‘Create new module’ screen in Elevate with a way to allow an academic to create a new and standalone teaching module, or reference a pre-existing module from Aspire. Referencing an existing module helps keep modules on the two platforms in sync, helps with reporting, and also provides supplementary information, such as knowing how many students are registered for the class.
What I did
Research
I used Miro to collate examples of similar solutions in our own products, and other locations on the internet. I then grouped screenshots according to the functionality they offered.
Design
In the past, I had discovered that a rough and ready approach to early idea generation helped avoid colleagues poking holes at any superficial issues, and concentrated minds on the problem to be solved. To that end, I used Excalidraw to sketch out a number of solutions to the problem, illustrating several different techniques I could take forward and test.
I examined:
- Having an input field pull double duty and offer the ability to search the Aspire hierarchy – results would be displayed in a dialog.
- Having an input field pull double duty and offer the ability to search the Aspire hierarchy, with results being displayed in a dropdown underneath the input.
- Linking to a search page, with the prompt ‘Create new module… or find existing module’. Results would be displayed in a list.
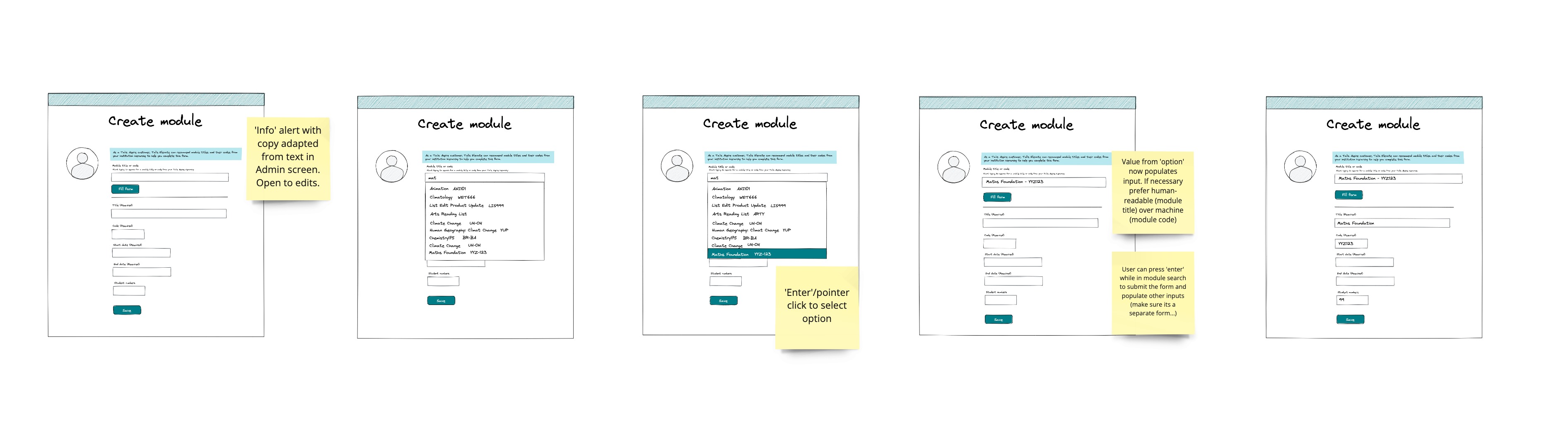
- Offering a discrete control with the sole duty of accepting input and displaying search results in a dropdown list. Upon selecting an option, the appropriate form fields would be automatically populated. I prototyped this idea in Figma, and had fun having it respond to keyboard input rather than clicks…
- A variant of the above, but also including a button which would take control of populating the form fields. This allowed the selection of a dropdown item to complete the associated input, while still allowing some manual completion of the rest of the form.
I added these to a new frame in the project’s Miro board and circulated them amongst my colleagues in the design and engineering teams in order to garner their feedback.
Secretly I think I had already chosen my preferred solution – from design, technical, and accessibility considerations – and had presented some of the other options as sacrificial pawns. It would have been interesting to have had somebody prefer one of my least-favoured options and to have the opportunity to examine why.
I returned to the chosen solution and applied actions from the feedback received, refining the placement of the search button, implementing some help text to provide some contextual information, and updated the copy on the button from a vague - and incorrect - ‘Search’ to ‘Fill form’.
I worked with the engineers to ensure the dropdown was fully keyboard-accessible, trapped focus correctly, and implemented the correct ARIA appropriate attributes so that assistive technologies would be able to make sense of the widget. Special care needed to be taken when informing users that the subsequent form had now been completed on their behalf.

The impact
On release, this convenience reduced the amount of time taken to complete the form by 70%, and reduced conflicts between module code reporting by 95%.